第|一章、智能小程序建设如何对搜索友好
一、页面结构要求
1、页面结构清晰、各模块划分清晰。
2、分类划分明确,设置醒目,分类主题的文章对应发布到相应分类下。
3、Web化url结构清晰,易提炼成正则规则,如果有对应H5网站,建议形成对应关系。
4、页面导航设置合理,机器可读、位置突出,用户能很好得知所访问页面在小程序中的位置。
二、链接
链接在移动端依然起着至关重要的作用。
要求:链接结构清晰,不要过于冗杂,链接组织的版式结构建议保持一致,有利于spider的抓取及处理。。
第二章、智能小程序内容优化方式
一、重要三要素:标题、摘要和keywords
目前小程序非常需要对页面的标题、搜索结果摘要和keywords进行优化,在讲述三者优化方式之前,***需要明确三个要点:
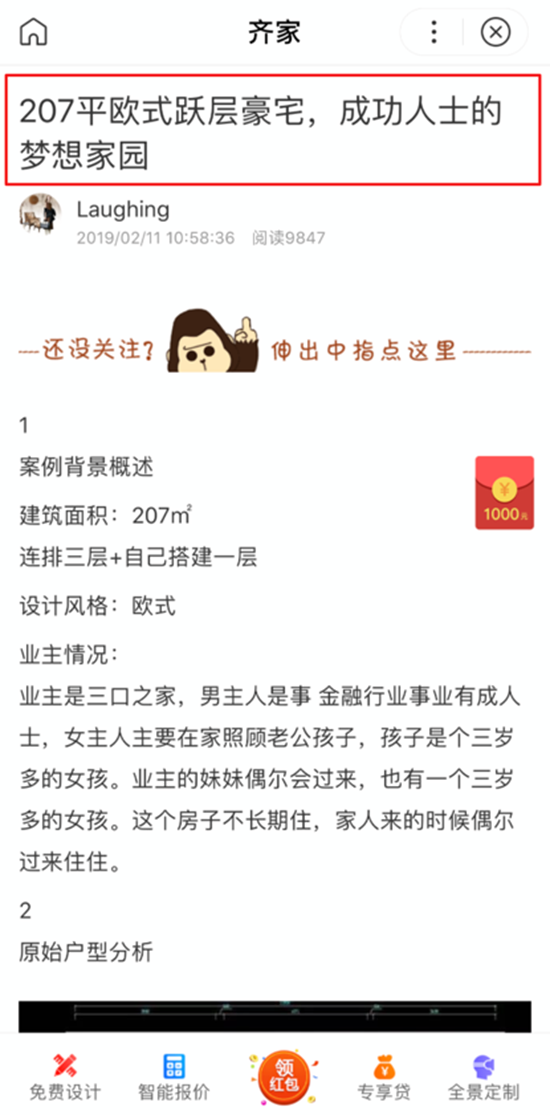
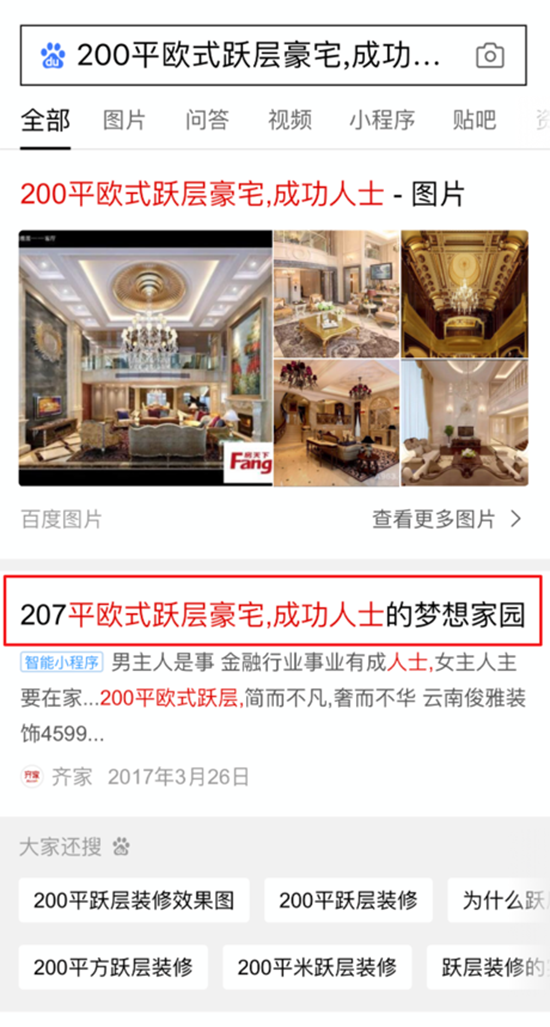
1、首先明确本文档内的“标题”特指通过 setDocumentTitle 接口设置的内容(在搜索结果及小程序页面中的展示位置如下图), “摘要“特指通过 setMetaDescription 接口设置的内容,”keywords“特指通过setMetaKeywords接口设置的内容。这几个接口设置的内容,会影响到小程序在搜索结果页中的呈现方式,特别是标题,请参考本章2-4节内容进行符合搜索要求的设置。


2、百度搜索未承诺在搜索结果中严格按照页面编写的标题和摘要的内容进行展示,尤其是摘要,会根据用户检索的关键词,自动匹配展示合适的摘要内容,让用户了解页面的主要内容,影响用户的行为决策。
3、Keywords里的内容,百度搜索用来参考,但无法保证页面在这些关键词下的排位***靠前。
二、标题优化
标题对于搜索用户来说,能够帮助他快速洞察页面内容,了解该结果与需求的相关性。它通常是用来决定用户点击哪个结果的主要信息。所以,使用高质量的页面标题对小程序来说至关重要。
1、设置标题的原则
1) 小程序应确保该小程序下的每个页面都有指定的标题,且同一小程序的不同页面应分别使用不同的标题,切勿多页面标题重复。
2) 页面标题应准确概括页面内容,避免使用模糊和不相关的描述。
3) 页面标题应简明扼要,避免使用冗长的标题,避免关键词堆砌。
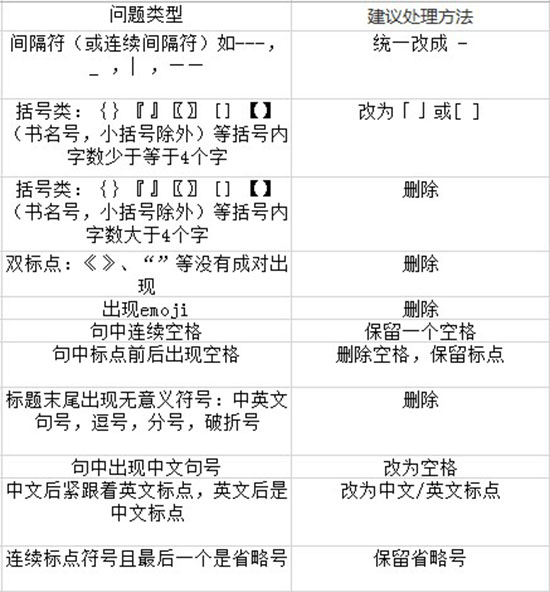
4) 页面标题的符号使用正确,建议参考百度建议的标题符号用法:

2、制作***标题的建议
***的标题,不仅能明确表达页面的主旨目的,更能给搜索用户有效的引导,吸引目标用户点击。对符合***规范的标题,百度将会给予更多的展现优待。小程序标题的写法与H5网站是相通的,以下内容供***参考:
标题的构成。页面标题可以概括为“核心词+修饰词”的格式,修饰词建议不多于3个。具体说明如下:
1)首页
页面类型说明:首页是整个小程序的入口
建议标题格式:小程序名/品牌名 - 首页/官网/slogan
注:此类页面的核心词为品牌词/小程序名称,修饰词包括官方小程序、首页、主页、Home、slogan、小程序父品牌词等。
举例:
优酷首页
京东 - ***低价、品质保障、配送及时、轻松购物!
2)列表页
页面类型说明:小程序内频道/列表类页面
建议标题格式:列表/频道名 - 上级频道(可省略) – 小程序名
注:此类页面的核心词为列表/频道方向内容,修饰词可以是小程序名和上级频道内容,小程序名为修饰词时***放在末尾
举例:
男士频道 - 唯品会
优酷财经 - 优酷
3)主题聚合页
页面类型说明:主体聚合页是围绕某一主题各方面属性聚合而成的内容集合。
建议标题格式:主题 - 属性1 - 属性2 – 小程序名
注:此类页面的核心词是围绕的主题,修饰词可以是主题的属性、上级频道内容、小程序名,小程序名为修饰词时***放在末尾
举例:
成都旅游攻略 - 玩法路线 - 自由行攻略 - 携程旅行
4)内容页
页面类型说明:内容页是指具体的内容页,比如文章详情页、商品详情页、具体视频的播放页等
建议标题格式:标题格式:内容标题 - 列表/频道名(可省) – 小程序名
注:
●此类页面的核心词是内容的主体说明,比如文章的标题、视频的名称、商品/店铺的名称等,修饰词可以是上级频道内容、小程序名,小程序名为修饰词时***放在末尾
●内容标题建议一句话表明,不重复表述,重复不超过3次
举例:红烧肉的做法 - 菜谱 - 香哈菜谱
18号台风“泰利”生成,或成今年“风王”! - 中国新闻网
3、常见标题设置问题
为了方便搜索引擎分析和展示页面内容,在设置标题时,应区分清楚tag title、real title和page title。 其中tag title是指页面
为了使用户能正常在搜索结果中看到对应页面的标题内容,tag title应与real title一致,即
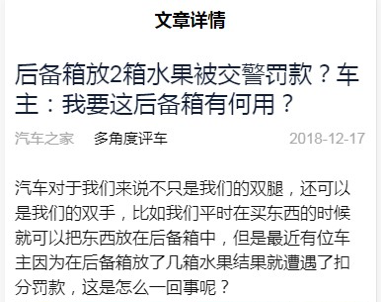
1)问题现状:
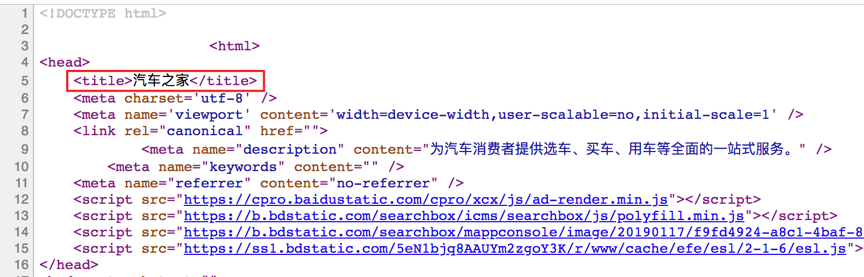
tag title:汽车之家
real title: 后备箱放2箱水果被交警罚款?车主:我要这后备箱有何用?
page title: 文章详情

应改为:
tag title:后备箱放2箱水果被交警罚款?车主:我要这后备箱有何用?- 汽车之家
(即下图红框部分应修改如上)

page title:汽车之家(也可为当前频道名称)
2)问题现状
tag title:世界很复杂,百度更懂你

应改为:
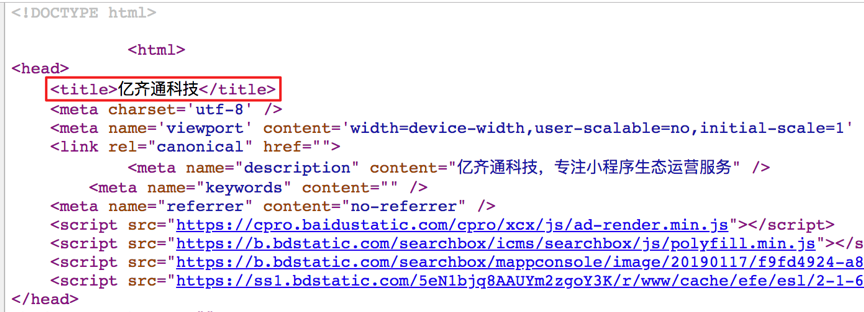
tag title:纽宾凯楚悦酒店小程序上线啦 – xxx
(即下图红框部分应修改如上)

page title:亿齐通科技(也可为当前频道名称)
4、不允许出现的标题类型
1) 标题内容***。指标题和页面内容不相符,欺骗诱导用户点击的情况。
2) 标题重复、堆砌。指小程序通过页面标题过度重复或堆砌等手段,获取不正当流量的情况。
三、摘要优化
小程序首页、栏目页、分类页的摘要非常重要,因为有可能在搜索结果中直接被用户看到,影响到用户是否选择点击查看详情:
1、尽量在前150个字符中体现出描述与目标关键词的相关性(注:汉字及中文标点符号等于2个字符,英文字母、英文符号及数字等于1个字符)。
2、目标关键词中核心的词汇,***完整地出现在描述中。
3、首页:将首页的标题、关键词和一些特殊栏目的内容融合到里面,写成简单的介绍形式,不要只写关键词。
栏目:将栏目的标题、关键字、分类列表名称,尽量的写入description中,仍是尽量写成介绍形式
4、分类:将这个栏目中的主要关键字写入。
5、避免每个页面的摘要都是一样的,因为不可能每个页面的内容都一致。
6、避免在摘要中重复堆砌关键词。
四、keywords优化
Keywords原本是一个网站管理者给网站某个页面设定的词汇,以便让搜索引擎好地理解页面价值,小程序也同样需要这个设置。keywords代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。***根据实际情况设置即可。
第三章、搜索对智能小程序内容质量的要求
一、拒绝低质页面
资源方存在大量低质页面会影响搜索引擎的收录及评价,并会对网站&小程序中其他有价值内容的收录、排序造成影响。为了保证用户和您的自身权益,请及时对低质内容进行处理。以下低质无效页面,是百度搜索不欢迎的:
1、内容死链:页面可以正常打开,但页面内容无任何有价值信息,如页面不存在、内容已转移、帖子删除、空间被关闭等。
2、空白页:页面无任何有效内容。
3、资源失效:某一个内容质量和浏览体验都较好的专题页或中间页,点击页面内容出现下游资源不能使用或已失效(点击播放,下游的视频、音频已死;点击下载,下游的下载资源已失效)。
4、过期信息页面:商品、团购等下架、无货;招聘、交易类信息过期,无法再满足用户需求。
二、比较常见的违规行为
1、过度优化
1)关键词刻意重复。
2)文不对题,或标题存在歧义。
3)使用***关键词吸引点击,如XX官方小程序等。
4)质量低下粗制滥造,包括但不限于:
●低成本采集复制拼凑加工互联网上已有资源。
●语音不明,病句、错别字较多有碍于读者理解阅读。
●内容空短,或者有很少量的内容,却不能支撑页面的主要意图。
●问答页有问无答,或回答完全不能解决问题。
●图文之间无关联;图片质量低、画面不清晰。
5)以广告推广为目的,包括但不限于:
●商品广告,如:淘宝店、微店等。
●推广内容里含有网址。
●推广内容里含有联系方式,电话、微信、QQ群等,无论二维码还是图文等形式。
●推广微信或微信公众号,带有明显营销意图的、使用文字变种,如「威信」、「薇信」、「微^信公众`号」等,情节严重者将予以封禁。
●诱导用户点击/关注本小程序之外的其他帐号,如:关注领奖、关注看答案、关注获取下载资源等。
6)内容***。包括但不限于:
●违背科学常理,与基本逻辑相悖的内容。
●无中生有的内容或污诬蔑造谣。
2、***行为
百度搜索会对使用***行为的小程序进行严厉打击,***行为包括但不限于:
1)堆词***:重复堆积与页面内容相关、不相关或者多余的热门关键词。
2)穿插***:内容穿插一般出现在页面的主要内容(主体内容)中,在文章中随意穿插2个以上关键词,破坏原有语义,令人无法读通。
3)标题***:通过设置***title来吸引用户点击,或者在title中增加过多的修饰词,来希望获取更多的流量的行为。
4)文不对题:在页面内容中找不到与正文标题相关的内容,用户看到页面正文标题后会认为页面中会包含的内容,而实际页面内容中找不到有用的信息。恶劣的文不对题是指页面正文标题和内容完全说的是两码事,无任何交集。
5)受益***:受益***分为受益联系方式和受益链接两类,前者包括电话、邮箱、QQ、微信、二维码、旺旺等IM聊天工具,后者则包括看得见的链接和无法看见的链接。
6)隐藏文字***:将***的文字(关键词)用透明字体写在页面上,从搜索引擎骗取关键词的相关性,但从正常的页面上是看不见的。
7)图片/视频类***:将以上多种***手段中的违法、***信息打在图片或视频中。此种***,与违法信息、受益***、引导用户行为会有重复,区别在于展现形式不同.
8)软文:通过讲一个故事、报道一篇新闻、介绍一种经验等在页面内容中间变向做商业推广。其真实目的是为了宣传企业或者产品,目的性非常强的推广,并不是为了客观介绍。
第四章、搜索对小程序用户体验的要求
一、页面结构要求
页面结构差,浏览体验无从谈起。页面结构***,想给用户好的浏览体验,首先注意:
1、主体突出
页面主体中的文本内容和背景色应有明显的区分度,使用户浏览轻松、无障碍。
2、排版精良
页面主体中的文本内容应段落分明,排版精良,以下是百度用户体验部在研究了移动端的浏览体验后给出的建议:
1)主体内容含文本段落时,正文字号推荐14px,行间距推荐(0.42~0.6)*字号,正文字号不小于10px,行间距不小于0.2*字号。
2)主体内容含多图时,除图片质量外,应设置图片宽度一致位置统一。
3)主体内容含多个文字链时,文字链字号推荐14px或16px:字号为14px时,纵向间距推荐13px;字号为16px时,纵向间距推荐14px;文字链整体可点区域不小于40px。
4)主体内容中的其他可点区域,宽度和高度应大于40px。
5)需注意交互一致性,同一页面不应使用相同手势完成不同功能。
二、资源易用性要求
1、功能按钮
1)功能按钮的位置***固定,不可抖动或闪烁。
2)按钮功能***可用,且实际功能需与文字描述完全一致,不可出现诱导信息。
3)功能按钮不可与页面其他内容重叠,避免引起用户误操作。
4)功能按钮的位置应符合用户习惯。
2、禁止任何形式的APP自动调起
1)原则上禁止落地页自动调起APP,或强制下载APP的情况。
2)原则上禁止使用评论、咨询、查看全文等功能时强制要求下载APP,或存在其他权限限制的情况。
3、音视频资源
1)音频、视频资源播放时,进度条应可被拖拽。
2)视频资源应可以全屏播放;竖屏视频在全屏播放时,应保持竖屏模式的全屏播放。
3)视频不可出现抖动、颤抖、卡顿多次的情况,避免伤害用户体验。
4)音乐资源播放页,歌词需要与歌曲有映射关系,保持同步。
4、小程序图片页资源标准
详情页中主体内容包括图片的情况下,图片应能点击调起大图、缩小放大功能使用自如,手势支持顺滑,图集能自由切换。
三、广告体验要求
如果广告内容给用户带来干扰,不管广告面积和位置是否符合规范,都会成为被打击的对象。
1、对广告内容的要求
1)低俗违禁内容。在用户正常浏览页面时,低俗违禁广告无论是图片还是文字链,都对用户产生***的干扰,百度对此将严厉打击。对低俗违禁广告(包括但不限于***、***、法律规定的违禁品或服务)更是从重从严。
2)***广告。对于带有诱导、欺骗、***内容的广告,百度会坚决予以打击。
2、对广告体验的要求
广告不应该给用户带来负面体验,负面体验包括但不限于:
1)悬浮广告、弹窗广告、遮屏广告。
2)广告与功能按钮过于接近甚至重叠。
3)广告抖动或轮播,面积和位置要固定。
4)广告不经用户同意便自动播放,干扰用户的视线。
3、对广告位置和面积的要求
1)文章内容页或信息详情页,从页面顶端到正文内容结束前,禁止插入任何形式的广告。注:文章下方的评论、分享、推荐等不算正文内容,翻页功能区算正文。
2)列表页或检索结果页面,一屏的广告面积***小于1/3,且广告内容视觉感知上不能与原生内容反差很大。图片列表页中的广告也会被计算为广告面积。